⌚ 2023/3/ 3 (Fri) 🔄 2024/3/20 (Wed)
システム内製化の革命児!今流行りのPower Appsを具体例で理解する!

ネット上では、「Power Appsを利用すれば、プログラミングの知識がない方でも簡単な社内アプリケーションが作れる」といった記事が多く見受けられます。
では、なぜPower Appsでは簡単なアプリケーションを作ることができるのか、また、具体的にどんなアプリケーションが作れるのか、本記事では具体例とともにご紹介いたします。
この記事を読むと、 Power Apps が向いているアプリケーションの内容と、Power Appsでアプリ開発を行う際のバックボーンとなる指針を理解することができます。
- 社内にエンジニアがいないが、システム内製化を推進したい経営者
- 上司から内製でのシステム開発を進めるように命じられた総務部の方
- システム内製化を進めたいが、どんな手法があるのか分からない方
- Power Appsを利用して社内の効率化を推進したい方
- Power Appsを触ってみたが不明点が多く挫折しそうな方
▼この記事を書いた人
サン・エム・システムに入社して2年目なり立てのアプリ開発エンジニアです。
エンジニアになるまでは、主に工場内の技術者採用の営業を6年半行っていました。
直近の半年ほどは、Power Appsを用いた工場内の購買管理アプリケーションや
様々なワークフローの承認用アプリケーションを作成し、50以上の画面を製造しています。
1.Power Appsは内製でのシステム開発に有効か
1-1.Power Appsとは?
Microsoft Power Appsは、Microsoft社が誰でも迅速にローコードでアプリケーションを構築できる、という狙いで作られたアプリケーション開発ツールです。
誰でも迅速に、という言葉通り、アメリカでは、営業や総務など、非エンジニアがPower Appsを利用して簡単なアプリケーションを作成しているケースも多く、学習コストをかけずに素早くアプリケーションを作成できるツール、と言うことができます。
また、Power AppsはMicrosoftの組織用アカウントがあればすぐに利用が可能です。
そのため、会社でMicrosoft365(Outlook,Excel,Word,PowerPointなど)を利用されている場合は、追加登録不要で始めることができます。
このアプリ開発着手までの容易さも、非エンジニアでも簡単にアプリが作れると言われる理由の1つとなっています。
簡単なアプリケーションであれば、たった1日でリリースまでを完了することができるため、素早く様々な改善を行うことができます。
1-2.内製でのシステム開発の手順
さて、ここからは、システムを内製で開発を行う手順について考えます。
基本的な手順としては、以下のステップで対応していきます。
①【アプリの設計】
ビジネスモデルや業務フローの何を対象にシステム化した方がよいかを決める
② 【推進者の決定】
①【アプリの設計】で決めたものを誰が推進するのかを決める
③ 【環境の検討】
②【推進者の決定】で決定した推進者は開発環境・本番環境でそれぞれどの環境を用いるか決める
④【アプリの開発】
③【環境の検討】で決めた開発環境でアプリケーションを開発する
⑤【アプリのリリース】
完成したアプリケーションを③で決めた本番環境にリリースする
⑥【運用支援】
現場で働く方に対して、リリースしたアプリケーションの操作マニュアルを作り、展開・指導する
この手順を踏めば、内製開発はできるように思えますが、
システムを開発する上で気を付けなければいけないポイントもいくつかあります。
1-3.内製でのシステム開発時に起こりうる課題点
・アプリケーション間の接続
①【アプリの設計】では、既に現行のアプリケーションが存在する場合は、現行のアプリケーションと新しいアプリケーションとの接続を考えたりと、多くの工程を踏む必要があります。
例えば、データの管理方法をとっても、Excelでの管理、SharePoint内での管理、独自のDBでの管理など、部署ごとに様々な方法で管理している、ということも考えられます。
・現場の運用者との連携
初めからシステム化する範囲を決め切らずに、まずは運用してみて改善したいというケースも現場では多く出てくることでしょう。
開発者にとって使いやすいシステムが、現場で操作する運用者から見ると全く使いやすくはなく、かえって業務にあたる時間が増加しては、システムを導入する意味がありません。
・野良アプリ
せっかく①【アプリの設計】で要件が決定したと思ったら、社内で抱えていたエンジニアが辞めてしまい、「これ誰が作るの・・・? 作れないから今のままでいいか」といったこともよくあるのではないかと思います。
その様に、社内でのアプリの統制・管理の仕組みが整っていないと、同じアプリを別部署で作成してしまったり、作成後のメンテナンスが行われず使われないアプリとなってしまったりします。
いずれにしても、内製でのシステム開発を行う上で大切なことは、
「運用していく中でアプリ修正の小回りが利くこと」「現場と連携を取りながら早く開発できること」「難易度の高いスキルを必要としないこと」の3点となります。
1-4.Power Appsと内製でのシステム開発の相性
1-1. Power Appsとは?で記述した通り、Power Appsは、簡単なアプリケーションを非常に短時間でリリースすることができるため、試験的に現場で一部導入してみて、現場の意見を踏まえて変更を行うことが容易です。
また、ローコード開発ツールであるため、コーディングを行うよりも簡単にアプリケーションの開発や保守が可能です。
したがって、自社開発を行う上で大切なポイント3つ
(「運用していく中でアプリ修正の小回りが利くこと」「現場と連携を取りながら早く開発できること」「難易度の高いスキルを必要としないこと」)を押さえたツールと言えます。
ここまでで、Power Appsが自社内システム開発と相性が良いことはお分かりいただけたかと思います。
ただし、「UIに非常に優れたシステム」や「大規模なデータを解析するためのシステム」など、Power Appsでは実現しづらいシステムも存在するため、Power Appsが自社内システム開発に万能なわけではありません。
次章では、実際にPower Appsを用いてどんなアプリケーションが作れるか、という観点でPower Appsに関する理解をさらに深めていきます。
2.Power Appsが得意なこと
前章でPower Appsが万能ではない、という話をしましたが、基本的なことはほとんど実現できる機能がPower Appsには備わっています。
例えば、Excelで管理している顧客データをPower Appsへ読み込んで、アプリ内で新規登録や削除処理を実行したり、逆にアプリで登録した製品に関するデータをExcelに出力したりなど、これまで手入力で行っていた処理をPower Appsのアプリで代用することは相性がいいと言えると思います。
具体的には、下記のようなアプリケーションを作成することが可能です。
(実際の開発事例の詳細は3章でご説明いたします。)
筆者としては、UIにあまりこだわらず、社内の小~中規模のデータを管理するためのシステムと相性が極めて高いと感じています。
【Power Appsで作成可能な社内アプリケーション例】
・勤怠管理システム
・工場内の製品管理システム
・各種ワークフロー管理システム
・社員のモチベーション管理システム
・営業先/仕入れ先管理システム 他
「なぜ上記のアプリケーションとPower Appsの相性が良いのか」については、
皆さんにより理解していただけるよう、
具体的な開発事例を見ながら、次章で触れていきたいと思います。
3.Power Appsを用いたアプリケーション開発事例
この章では、実際に開発事例に触れながら、Power Appsを用いた簡単なアプリケーションがどの様に作れるのか、見ていきましょう。
以下では、簡単な社員のモチベーション管理システムを作っていきます。
【システムの内容】
5つの質問結果を数値化し、総合得点から社員のモチベーションの状態を測定するシステムです。
各ドロップダウンで選択された項目のスコアを足しあわせてその数値でメンバーのモチベーション管理を実現するという実装をします。
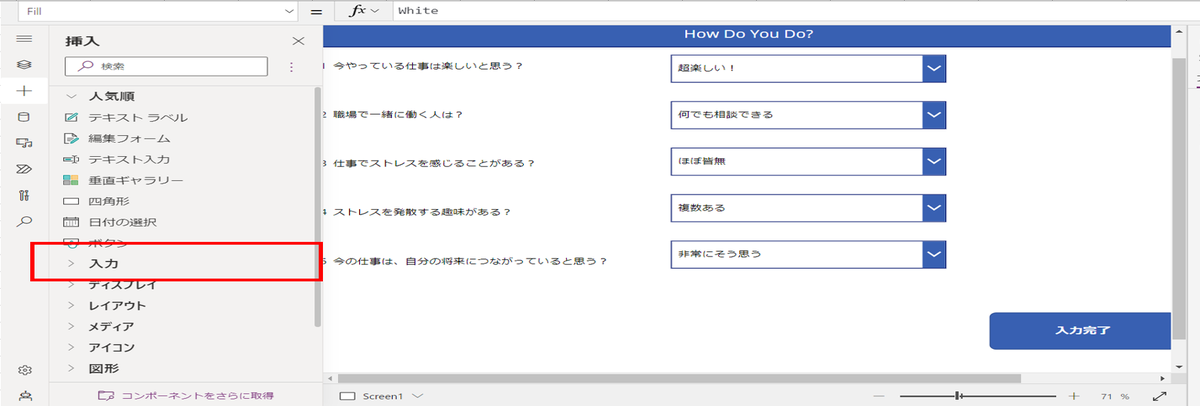
実際に開発するアプリの画面イメージは以下になります。
Power Appsの画面を作るのは非常に簡単です。
動きを確認する際は、
★まず「画面」だけ用意し
★「データの持たせ方」を画面を操作しながら確認する、
といった方法で開発を進めていくと、実際の動きを見ながらデバッグを行うことができます。
より具体的にコードが実行される順番を確認したいときは、「監視モード」という機能も存在します。
ここまででわからなかった方も大丈夫です。
【画面】と【データ】に分けて、一つずつ見ていきましょう。
【画面】
①質問項目を入力するための[テキストラベル]を用意します。
[テキストラベル]などのアプリのパーツは、左側の「+」ボタン、または上部の「挿入」から選択します。
「Text」プロパティに表示したい文字内容を入力します。
(こちらは、PowerPointを操作するような感覚で簡単に文字入力が可能です。)
②選択肢を表示するため、[ドロップダウン]を1つ用意します。
「入力」⇒[ドロップダウン]を選択します。
(デザインは[ドロップダウン]のデザインプロパティから変更可能ですが、凝ったデザインにすることは難しいと思った方がよいでしょう。
色や太さ、丸み、表示/非表示など、簡単なデザインは操作することが可能です。)
データの挿入は後ほど行います。
類似項目は、コピー&ペーストで作成できるので、一つ作っておけば簡単に複製できます。

③[ドロップダウン]を設定したら、結果の送信をするための送信ボタンを用意します。
[ボタン]も「挿入」から選択します。
プロパティの「テキスト」または詳細設定の「Text」に文字やデータを入力することで、
表示される名前を変更することができます。
今回は、入力完了ボタンなので、[入力完了] と名付けます。
④作成した[ドロップダウン]の配置を整えれば、下記画面の準備が整いました。
次にデータを用意します。
データ側は画面よりも難易度が高いですが、どのプロパティがどんな意味を持ち、そこに何を記載すればよいのか、動きを見ながらコードを記載していくことで理解もしやすくなるでしょう。
【データ】
①[ドロップダウン]に表示される項目(displayname)とその項目が選択された時の得点(score)をコレクション (※1) に登録します。
※1コレクションとは、Power Appsのアプリ内で利用する「テーブル」と考えるとわかりやすいです。
テーブル構造のデータをコレクションという箱に入れておくことで、同一アプリ内の他の場所から呼び出すことができるようになります。
今回は、項目(displayname)が「超楽しい!」であれば、得点(score)が「5」と表示されるようなコードを記載します。
新しいコレクションを作成したいときは、「ClearCollect」を用いるのが基本です。
下記のコードを見ながら、詳しく見ていきましょう。
■記載するコード例(実際に記載するコードは後ほど紹介します)
ClearCollect(
colAnswer1,
{ Displayname: "超楽しい!", Score: 5 },
{ Displayname: "楽しい", Score: 4 },
{ Displayname: "まあまあ", Score: 3 },
{ Displayname: "つまらない", Score: 2 },
{ Displayname: "早く辞めたい", Score: 1 }
);
上記の例では、「Displayname」と「Score」という2つの列にそれぞれ5つのデータが入ったテーブルを「colAnswer1」という名前のコレクションに登録しています。
これらの情報は、「App.OnStart」(※2)に記述します。
※2「App.OnStart」とは、アプリ再生と同時に読み込まれるプロパティになります。画面表示と同時に読み込んでおきたいデータをここに記載します。
(画面が複数ある場合、個々の画面の画面表示と同時に読み込んでおきたいデータは、各画面の「On Visible」プロパティに記載します。)
■App.OnStartに記載
ClearCollect(
colAnswer1,
{ Displayname: "超楽しい!", Score: 5 },
{ Displayname: "楽しい", Score: 4 },
{ Displayname: "まあまあ", Score: 3 },
{ Displayname: "つまらない", Score: 2 },
{ Displayname: "早く辞めたい", Score: 1 }
);
ClearCollect(
colAnswer2,
{ Displayname: "何でも相談できる", Score: 5 },
{ Displayname: "必要事項は相談できる", Score: 4 },
{ Displayname: "ふつー", Score: 3 },
{ Displayname: "あまり相談できない", Score: 2 },
{ Displayname: "相談する気がない", Score: 1 }
);
ClearCollect(
colAnswer3,
{ Displayname: "ほぼ皆無", Score: 5 },
{ Displayname: "あまり感じない", Score: 4 },
{ Displayname: "時々", Score: 3 },
{ Displayname: "比較的", Score: 2 },
{ Displayname: "常に", Score: 1 }
);
ClearCollect(
colAnswer4,
{ Displayname: "複数ある", Score: 5 },
{ Displayname: "一つはある", Score: 3 },
{ Displayname: "ない", Score: 1 }
);
ClearCollect(
colAnswer5,
{ Displayname: "非常にそう思う", Score: 5 },
{ Displayname: "そう思う", Score: 4 },
{ Displayname: "まあまあ", Score: 3 },
{ Displayname: "あまりそう思わない", Score: 2 },
{ Displayname: "全くそう思わない", Score: 1 }
);
②「App.OnStart」で定義したコレクションを、[ドロップダウン]側から呼び出します。
[ドロップダウン]や、[ギャラリー](データ一覧を表示するリスト)など、データを複数持つような要素は、元データになるコレクションを「Items」プロパティに指定します。
今回は、5つの[ドロップダウン]の詳細設定の「Items」プロパティに、上で作成した「colAnswer1」~「colAnswer5」をそれぞれ設定します。
また、「Default」プロパティに値を指定しておくことで、特定の項目の初期表示をすることも可能です。
これで、[ドロップダウン]でデータを呼び出すことが出来ました。
③送信[ボタン]押下時に送信されるデータを、送信[ボタン]の「On Select」プロパティ (※3) に記述します。
※3「On Select」プロパティは、[ボタン]などが押下されたときに発動するプロパティです。
このアプリでは、前述した通り、各[ドロップダウン]で選択された項目のスコアを足しあわせてその数値でメンバーのモチベーション管理を実現するという実装をします。
そのため、前述の[ドロップダウン]用に作ったコレクションのscore列を足し合わせたものを用意します。
少しコードが長くなっていますが、1行目でSetを用いてこのscoreの合計値を変数に設定して、後々呼び出しやすくしています。
■「入力完了」ボタンのOn Select
//選択された各項目のスコアを足し合わせて変数に登録
Set(gblScore,Dropdown_A1.Selected.Score+Dropdown_A2.
Selected.Score+Dropdown_A3.Selected.Score+Dropdown_A4.
Selected.Score+Dropdown_A5.Selected.Score);
//すべての項目が入力されていれば、データを登録して次の画面に遷移する
If(
!IsBlank(Dropdown_A1.SelectedText) And !IsBlank(Dropdown_A2.SelectedText)
And !IsBlank(Dropdown_A3.SelectedText) And !IsBlank(Dropdown_A4.SelectedText)
And !IsBlank(Dropdown_A5.SelectedText),
Patch(
DataForManagement,
{
email:User().Email,
score:gblScore,
date:Now()
}
);
Navigate(Screen2),
//入力が不完全の際にはエラーメッセージを表示
Notify("すべての項目が選択されていません",NotificationType.Error);
)
そして、この「On Select」プロパティの最後に、データの掃き出しを行います。
Patchという関数を用いることによって、用意してあるテーブルに値を追加することができます。
今回は、 DataForManagement というテーブルに内容を出力していますが、ここで「コネクタ」という機能を使って、外部データ(ExcelやSharePoint、Dataverseなど)のテーブルを設定すれば、データを外に掃き出すことができます。
Power Apps内には、dataverseというデータベース管理機能があり、この中にテーブルを作成しておくことで、いつでも利用できるようになるので便利です。
もちろん、Excelとして掃きだすことも可能です。
この操作によって、登録されたメンバーのモチベーションのデータを管理できるようになりました。
今回は、おまけに、【すべての項目が埋まっていない場合は、エラーメッセージを表示し、埋まっていれば次のページに遷移して、完了の旨を伝える】(codeの最下部から2行目)という動作を加えているので、動作としては、下記のように入力が不完全の場合、エラーメッセージが表示されます。
さて、これで簡単なアプリケーションを作ることが出来ました。
内容は非常に簡単なものですが、初心者の方でも30分~1時間ほどあれば、このようなアプリケーションが作れるので、作りながら慣れていくことも出来るのがPower Appsの利点です。
4.内製でのシステム開発を推進する上でのPower Appsの応用【Power Automateとの連携】
前章では、簡単な社員のモチベーション管理システムを例に、Power Appsにおけるアプリケーション開発事例について理解を深めました。
このアプリケーションによって、データは社内に溜まっていきます。
ただし、例えば、上司のAさんが部下のBさん・Cさん・Dさんに関するデータを毎日Excelのファイルにアクセスして見に行くのは億劫です。
そこで、「1週間単位でモチベーションが下がったメンバーがいた時だけ、アラートをメールで送ってほしい」というシステムの実現を考えます。
これを解決するのが、「Power Automate」というMicrosoft社の自動化支援ツールです。
Power Appsで集めたデータはPower Automateで利用しやすく、このPower Automateもまた、ローコード開発ツールのため、短時間で習得可能です。
今回は、具体的な方法には触れませんが、Power Automateに関する記事も多数世の中にありますので、探してみてください。
この記事のまとめ
Power Appsは、短時間で簡単なアプリケーションを作成することが可能です。
現場の要望を聞きながら、その都度、機能を改善していくことができるため、自社内システム開発に適しています。
ライセンスもMicrosoftのアカウントをもっていれば始められるので、始めやすさも自社内システム開発向きと言えるでしょう。
社内のデータ管理を簡単に実現したい、と思ったときは、選択肢の一つに入れてみてはいかがでしょうか。
参考
問い合わせ

サン・エム・システム サービス