⌚ 2021/2/ 1 (Mon) 🔄 2024/3/20 (Wed)
Nintendo SwitchのJoy-conをトラッカーにしたい

前置き
どうも、去年の6月ごろからVRに興味を持ち、Oculus Rift Sを購入し、
色々楽しんでます、konne(コンネ)です。
ということで、その方向性で何かいいネタは無いかと探していたところ、
いい感じのネタを見つけました。
リングフィットアドベンチャーの道具でグーグルストリートビューを歩き回る【Unity+GoogleMapsJavaScriptAPI】
ただ、これはなかなか難しそう・・・。
【Unity】Nintendo Switch の Joy-Con のジャイロ・加速度・傾きの値を取得したり、
振動させたりすることができる「JoyconLib」紹介
これは・・・!
これなら・・・!
というかSwitchは買って少し遊んだ後、かなりの間放置していたのでちょうど良かった。
Unityを触ったことはありますが、C#でスクリプトを書くのは初めてなのでやってみた!系です。
Nintendo SwitchのJoy-conはどうやらBluetoothで接続されているようで、
更にPCにもつなげることができるそう。
ゲームパッドとして認識してるので、Unityでしようすることも可能!
記事は2017年のものなので、もっと早くに試したかった!
あわよくばVRトラッカーとして再利用したい・・・。
まずはPCとBluetooth接続
結構電波が弱いみたいで、僕は距離が遠くてなかなか認識してくれませんでした。
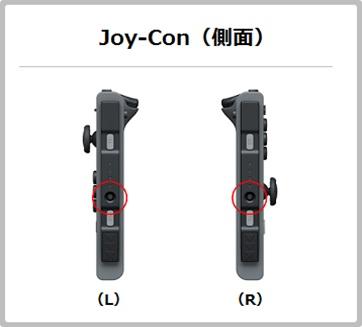
本体(画面)と接続する面の、真ん中の小さい丸ボタンがSyncButtonのようです。

ここを長押しすると隣の4つのランプが反復横跳びを始めますので、PCで探索します。
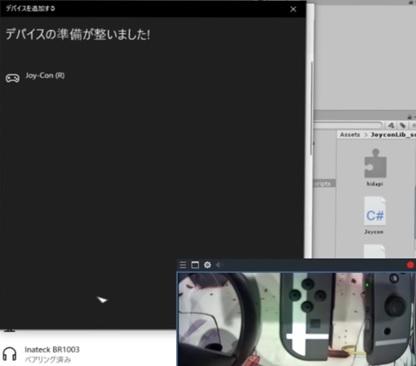
- 「Joy-con (R)」

-
「Joy-con (L)」


- これが出来ればゲームパッドとして認識しますので、あとはどうとでもなります。
必要なものをダウンロード
- 上記ブログで詳しいことは書いてますので割愛しますが、以下のファイルをダウンロードします。
・JoyconLib
・Unity-Wiimote
Unityプロジェクトに導入
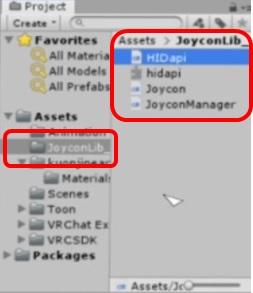
「JoyconLib-master/Assets/JoyconLib_scripts」フォルダと
「Unity-Wiimote-master/Assets/Wiimote/Plugins/win64」フォルダ内の「hidapi.dll」を
Unityプロジェクトにコピーします。
恐らく、フォルダ構成は適当でもいいと思います。よしなに。

UnityプロジェクトのInput設定に追加
メニューバーの「Edit」から、「Project Setting」、「Input」と選択して、
InputManagerを開きます。
「Input」タブの「Axes」を開くとリストが出てくるので、「size」の値を+1します。
- すると一番下の設定が、コピーして追加されるので以下の設定に変更してください。
- 1つずつ、もしくはまとめて追加して、更に以下の設定を行います。
- ちなみに僕は、間違えて「Invert」を全てTrueにしてしまっていました。
確認用のC#Script作成
- こちらは元記事からほぼそのままいただいています。
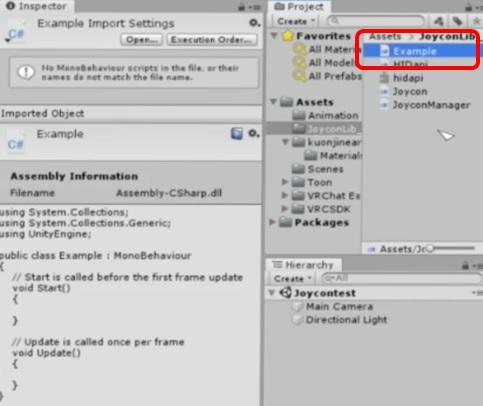
ファイル名:Example.cs
- このスクリプトもどこにおいてもいいと思いますが、
ファイル名とクラス名は一致していなければならないので、ファイル名はそのままのほうが無難です。

Empty GameObjectを作成し、スクリプトを適用する
「Hierarchy」Window内で右クリックして、「CreateObject」でGameObjectを作成します。
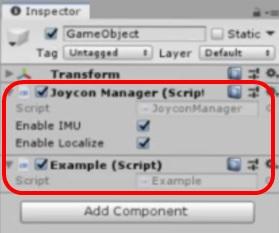
作成した「Object」を選択し、「Inspector」に表示させます。
「Add Component」ボタンを押下して、「Scripts」から「Example.cs」と「JoyconManager」
を追加します。

- これでC#スクリプトが実行されるようになったので、早速実行ボタンを押下!
しかし・・・。
「JoyconLib_scripts」のバグ修正
「JoyconLib」の最終更新日が2年前(2020年11月時点)なので
これは環境によるバグなのか、そもそもバグじゃないのかわかりませんが
そのまま実行しようとしてもエラーになってしまいました。
「Joycon.cs」の376行目と377行目をコメントアウトしてください。
"DebugPrint"とあるので、多分必要ありません。
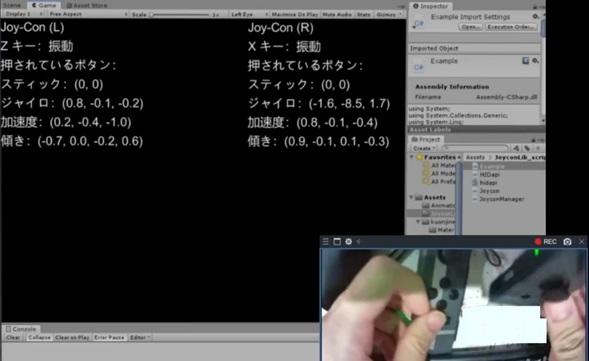
いざ実行
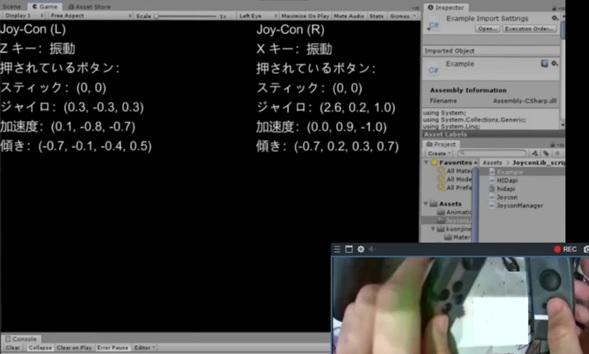
恐らくこれで色々な設定値がウィンドウに表示されるかと思います。
何か間違っているとすぐUnityがフリーズするので、「Ctrl+S」するのを忘れずに・・・。
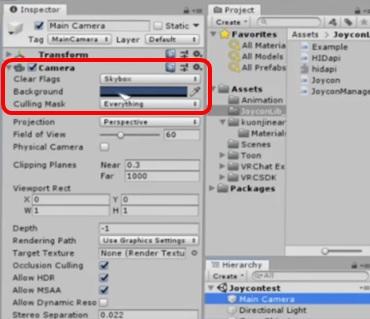
背景を黒に変更
- 僕はUnityについて全然わからないので、背景を黒一色に変更することで見やすくしておきました。
文字が見えさえすれば、他の方法でも問題ありません。


オブジェクトに傾きの情報を与える
いい感じにJoyconの情報が見えるようになりました。
あとはこの情報をオブジェクトに与えてやるだけ!
-
ということでいろいろ試しながら、以下のソースを追加しました。
ファイル名:Example.cs
- ①トランスフォーム情報の変数「target」を定義
- ②Start関数で「target」に、gameobjectのトランスフォーム情報を格納
- ③orientation(GetVector関数で取得した、傾き)をオブジェクトのRotationに設定
※上4行は理解しないまま書いているだけなので無くてもよい、もしくはx,y,z軸毎に
全部やる必要があるかもしれません。
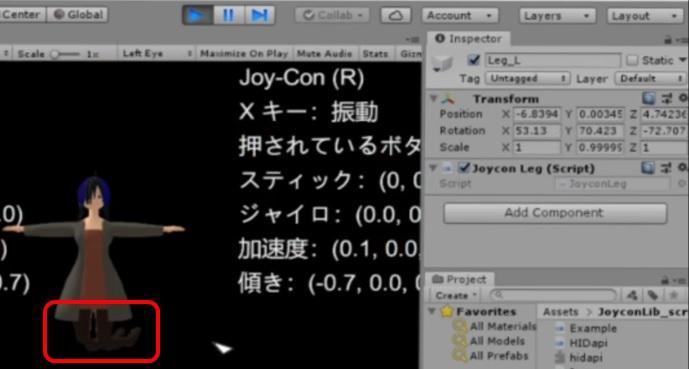
事前に用意したオブジェクトのアーマチュアに適用する
- Empty GameObjectに適用した時と同様に、アーマチュアの「Leg」に適用しました。
- 足も黒なのでかなり見えにくいですが、右に曲がってます。
課題
とりあえず、オブジェクトのRotetionに、Joyconの傾きを適用するところまで出来ました。
見ての通りバグだらけなので、次回完成したらいいなぁ・・・。
わかっているところで以下のミスがあります。
Joyconの左右同じ処理をしているため、2つの膝に2つの傾きが2重に適用されている。
そもそもトラッカーとして使用するには同期の問題がありそうですがね・・・。
==konne(コンネ)==
問い合わせ

サン・エム・システム サービス