⌚ 2020/9/14 (Mon) 🔄 2024/3/20 (Wed)
JavaScript天下に挑戦?Blazor WebAssemblyの登場

皆さんは、Microsoft Build 2020での発表を見られましたか?
WSL2やWinGetなど、興味深いセッションが多く、Microsoftのビジョンだけでなく
これからの開発トレンドにも多大な影響を与えそうな話ばかりで、
私のようなSEにとっては、とても有益な時間になったと思っています。
特に、個人的にもっとも興味深かったのは、
Blazor WebAssemblyの正式版のリリースが発表されたことでした。
もともとasp.netで開発を進めているエンジニアに限らなく、今後のWebアプリケーション系の
流れを変えるようなこととなるのかも知れないものとなっているので、
今回はこれについて
皆さんと共有したいと思います。
◆JavaScriptとWASM
本格的にBlazor WebAssemblyの話をする前に、
昨今のWebアプリケーションの動向をまず振り返ってみましょう。
最近のJavaScriptの発展の様子は、眩しいと言っても過言ではないです。
Webブラウザの専用のスクリプトに過ぎないと思われていたものが、
今はWebアプリケーションを中心にデスクトップやモバイルまで拡張しています。
また、スペースXプロジェクトでUI側の制御のためにもJavaScriptが使われたことが
明らかになり、もはやJavaScriptに限界などないのではないかと思えるくらいですね。
ただ、一方ではJavaScriptの根本的な問題からして、逆にJavaScriptの領域に
他の言語を導入しようとする動きもあります。
つまり、JavaScriptがWebブラウザという壁を超えたことに対して、
CやC++のような言語をWebブラウザで実行できるようにしたいという願望があり、
それが具体化されたのがWASM(WebAsembly)というものです。
◆WASMで変わること
JavaScriptの問題としてよく挙げられているものは、他のコンパイル言語に比べ性能が
劣るという点です。最近はアプリケーション開発のトレンドがWeb中心となっていて、
ハードウェアよりもネットワーク環境によりユーザが体感する性能が左右されるものですが、
描画や数値演算のためのハードウェア依存的なアプリケーションはJavaScriptでは十分な性能や
機能を提供できないという問題がありました。
WASMは、よりパフォーマンスの優れ、ハードウェアの直接的な制御のできる言語を
Webブラウザ上で実行できる環境を提供し、デスクトップアプリケーション並みの
パフォーマンスを実現できるようにします。
ネットワークのつながっている環境であれば、どこでもアプリケーションを実行できるという
ところも大きいメリットとなっています。
◆Blazor WebAssemblyとは
ここまでの話を読まれた方には、そろそろBlazor WebAssemblyがどういうものであるか
気づいているかも知れませんね。Blazor WebAssemblyは、その名でもわかるように、
WASMを基盤にしているWebアプリケーション用のフレームワークです。
サーバサイドを開発できるBlazor Serverとの組み合わせで、フロントエンドの言語として
C#を使ったり、C#からJavaScriptを呼び出すこともできるようにしているので
Webアプリケーションの開発がより簡単になりパフォーマンスでもより優れたものを
実装できると期待できます。
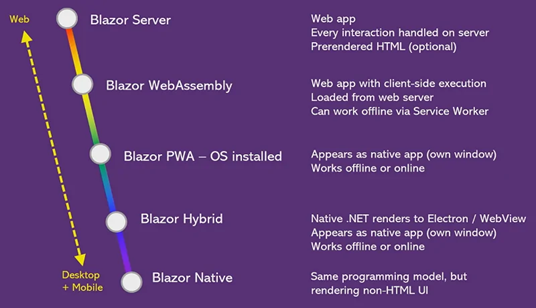
◆Blazor Familyによるアプリケーション開発の未来
BlazorはWebアプリケーションだけでなく、オフラインでも使えるWebアプリケーションを
開発できるBlazor PWA、Electron/WebViewを用いてデスクトップアプリを開発できる
Blazor HybridやHTML基盤のUIではなく、最初からネイティブとしてアプリケーションを
開発できるBLAZOR Nativeもこれから続々リリースされる予定であるので、C#だけでどんな
アプリケーションをも実装できる時代が来るのもそう遠い未来のことではないのかも知れません。

<Blazor Familyのロードマップ>
参考:
Publickey「マイクロソフト、「Blazor WebAssembly」正式版を5月にリリース。BlazorでPWAやデスクトップアプリも開発へ」
◆これからのビッグウェーブになれるのか
Microsoftが提示したBlazorのロードマップを見ると、十分パフォーマンスと機能が
検証されてあるC#を用いて、さまざまなアプリケーションを開発できるという点は
確かに魅力的です。
また、同じくMicrosoft社の製品であるVisual Studio Codeの場合は、最近もっとも人気のある
エディタとして注目されているのでBlazorに対する公式プラグインの支援などを期待できる
という点も、開発環境の構築という面でプラスになり得ます。
ただ、WASMはBlazorだけ利用できる技術ではないので他の言語やフレームワークでも
対応できる可能性があり、既存のWebアプリケーションを必ずWASM基盤のものに移行する
必要があるとも言えないので、今すぐBlazorによるWebアプリ開発が主流になるとは
言い切れないとも言えます。
しかし、WASMを使った結果が一つの成果物として登場したということだけは、
ソフトウェアエンジニアにとっては注目すべきことであることは違いないと思われます。
皆さんも一緒に、Blazorがスタートを切ったこれからのWASMの未来を見届けませんか?
参 考
Publickey「マイクロソフト、「Blazor WebAssembly」正式版を5月にリリース。BlazorでPWAやデスクトップアプリも開発へ」
<
https://www.publickey1.jp/blog/20/blazor_webassembly5blazorpwa.html>
==もちゴリ==
問い合わせ

サン・エム・システム サービス