⌚ 2021/8/30 (Mon) 🔄 2024/3/20 (Wed)
VS Code + Remote Containers で快適な Dev ライフを

みなさん、開発環境はどのように構築されているでしょうか? 私は VS Code + Remote Containers を利用して構築しています。 この Remote Containers という VS Code の拡張機能が非常に便利で、とても簡単に開発環境を構築することができます。 この記事では、VS Code と Remote Containers を利用して、開発環境の構築とそのカスタマイズをやってみようと思います。
💡 前提として、Docker と WSL 2 を利用しています。- 開発環境を楽に構築したい方
- Visual Studio Code をもっと便利に使いたい方
▼この記事を書いた人
サン・エム・システム(株)でアプリケーションエンジニアとして働いているぽいうと言います。 TypeScript を使ってFE/BEの開発をしている4年目のエンジニアです。 VS CodeのRemote Containersを使った開発環境構築が非常にお手軽だったので、その紹介をしようと思います。
手順はたったのこれだけ
やり方はいくつかあると思いますが、この動画でのやり方は、以下のように 3 回クリックするだけです。
-
VS Code の左下のアイコンをクリックする
- カーソルを合わせると「Open a Remote Window」と表示されるアイコン
- 「Reopen in Container」をクリックする
- 作りたい環境(今回は Rust)を選んでクリックする
VS Code + Remote Containers を使うことで、こんなにも簡単に開発環境を構築することができます。
💡 動画では Microsoft が提供しているコンテナを利用していますが
後述の .devcontainer は手動でも作成することができます。
リストに存在しない環境を構築することや、ゼロから環境を構築することもできます。早速作ってみる
では、早速環境を作ってみましょう。 特に深い理由はないですが、最近 Rust に入門したので、Rust の環境を構築して Hello World を表示してみようと思います。
たったの 30 秒で環境の構築と Hello World の表示ができました🚀
開発環境をカスタマイズする
もう少し踏み込んで、環境をカスタマイズしてみましょう。 上述の 3 クリックで環境を作ると、以下のような構造の.devcontainerというディレクトリが自動的に作成されます。
.devcontainer
├── devcontainer.json
└── Dockerfileこれらのファイルをざっくりと説明すると、以下のようになるかと思います。
-
devcontainer.json
- コンテナを取り巻く環境の設定や VS Code の設定を記述するためのファイル
-
Dockerfile
- コンテナ自体の設定を記述するためのファイル
これらのファイルに設定を記述することで、環境を自由にカスタマイズすることができます。 この設定内容はプロジェクト内に閉じており、他の環境のことを考える必要がないため、気軽に環境をカスタマイズすることができます。 それでは、先ほど作成した Rust の開発環境をカスタマイズしてみようと思います。
VS Code をカスタマイズする
まずは、devcontainer.json を修正して、VS Code をカスタマイズしてみます。
設定項目の詳細については、VS Code の公式ドキュメントを参照してください。
ここではextensionsを修正して、コンテナ構築時にスペルチェッカーがインストールされるようにしてみようと思います。
新しい拡張機能がインストールされましたね🎉
動画ではコンテナの再構築という形で拡張機能のインストールを実現していますが、もちろん直接インストールしても大丈夫です。
その場合は、extensionsに Extension Id を追記するのを忘れないようにする必要があります。
スペルチェッカーをインストール後のextensionsは以下のようになっていると思います。
"extensions": [ "vadimcn.vscode-lldb", "mutantdino.resourcemonitor", "matklad.rust-analyzer", "tamasfe.even-better-toml", "serayuzgur.crates", + "streetsidesoftware.code-spell-checker" ],
💡 動画の中で devcontainer.json を開き直しているのは
ファイルの表示が自動的に更新されなかったためです。
ローカル環境(Windows)上で同じことをすると
追加と同時にファイルの表示も自動的に更新されました。コンテナをカスタマイズする
次に、Dockerfileを修正して、コンテナをカスタマイズしてみます。
ここでは、Starship というツールを導入してみようと思います。
Starship がどんなツールかというと、ターミナルのプロンプトをリッチにしてくれるツールです。
以下のようにDockerfileを修正し、コンテナを再構築します。
FROM mcr.microsoft.com/vscode/devcontainers/rust:0-1 + + WORKDIR /home/vscode + RUN sh -c "$(curl -fsSL https://starship.rs/install.sh)" -- --yes && \ + echo 'eval "$(starship init bash)"' >> .bashrc
リッチなプロンプトにすることができましたね🎉
💡 外観にまつわる設定は好みがあると思いますので、もし共有する場合にはメンバーと相談しましょう。カスタマイズする上での注意点
開発環境としてのコンテナは、.devcontainerの内容に基づいて構築されます。
devcontainer.jsonやDockerfile等のファイルに記述されていなければ、構築後に手動でどれだけ一生懸命カスタマイズしても、コンテナの再構築の際に失われてしまいます。
コンテナの再構築はそこまで珍しいことではないと思うので、ファイルの修正を忘れないように注意しましょう。
まとめ
VS Code + Remote Containers でこんなにも簡単に環境を構築することができました。
ここで構築した環境は、すべてコードという形で表現されています。
そのため、バージョン管理システムにチェックインして開発チームで開発環境を共有することもできます。
チームメンバーと相談して、より良い開発者体験が得られる開発環境を構築してみるのはいかがでしょうか。
(おまけ)この警告、読み流していませんか?
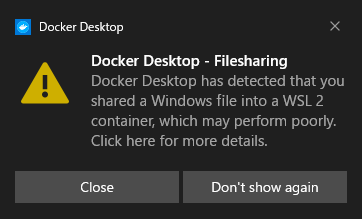
Docker を利用している際に、このような警告が表示されたことはないでしょうか?

この警告はファイルをコンテナ上にマウントするときに表示されます。
「Filesharing?な~んだ、ファイル共有の警告か」と簡単に読み流すと非常に痛い目に遭います。
私が遭った痛い目は、以下の 2 つです。
- ホットリロードできなくなる
- ビルド時間が 10 倍くらい長くなる
両方とも開発効率に関わってくる大事なところかと思います。
この警告、よく見ると「you shared a Windows file into a WSL 2 container, which may perform poorly」と書かれています。
Docker の公式ドキュメントにも書かれているように、ファイルシステムの不一致が原因のようです。
これはファイルを共有することに対しての警告ではなく、本来の性能を発揮できないことに対する警告だったようですね。
(perform poorly をもう少し強調してくれても良かったのに、と思ったり思わなかったり...)
解決策
コンテナにマウントする対象を WSL 2 上に作成するようにします。
そうすることでファイルシステムが一致し、本来の性能を発揮することができるようになります。
さらなるパフォーマンス改善には、VS Code の公式ドキュメントを参照するのが良いかと思います。
この記事のまとめ
VS Codeの「Remote Containers」という拡張機能を用いると、開発環境を手軽に作成できます。 また、開発環境をコードで確認出来るため、バージョン管理やチーム内共有も容易に行えます。
問い合わせ

サン・エム・システム サービス